
Shopify : Modifier le mail de panier abandonné
Sur La crème du Ecommerce nous vous avons déjà expliqué à quoi sert l’email d’abandon de panier envoyé via Shopify. Pour rappel, l’email de panier est composé d’un objet, d’un titre, d’un corps de texte puis d’un résumé des articles mis dans le panier.
Pour les personnes qui souhaitent une explication plus détaillée, rapide et droite au but pour modifier l’email de panier abandonné dans Shopify, voici notre tutoriel avec images.
Changer vos logo et couleurs des emails transactionnels de Shopify
1. Pour personnaliser votre logo et les couleurs de votre email, allez dans : Paramètres > Notifications
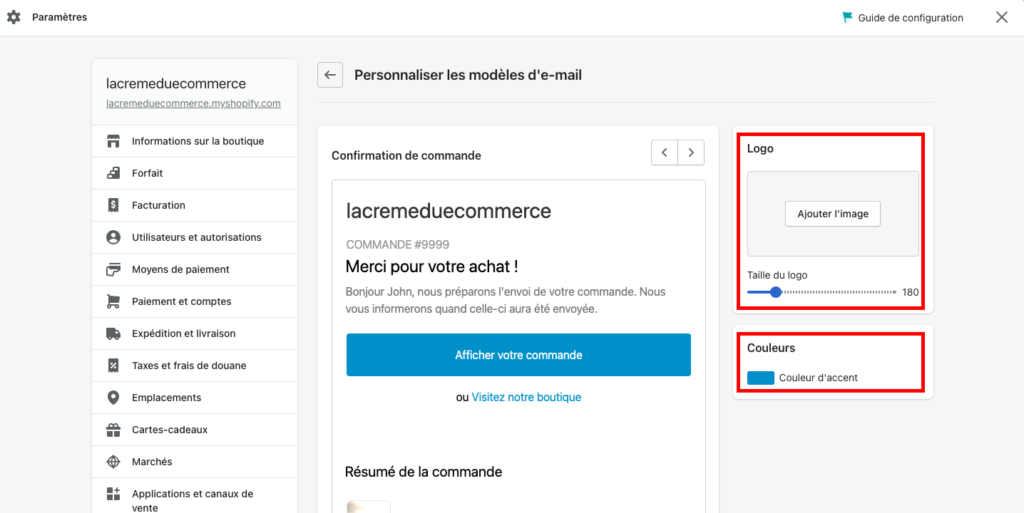
2. Cliquez sur “Personnaliser les modèles d’e-mail”.

Sur la droite de votre écran, vous allez pouvoir ajouter votre logo et choisir la couleur des liens et boutons des emails.
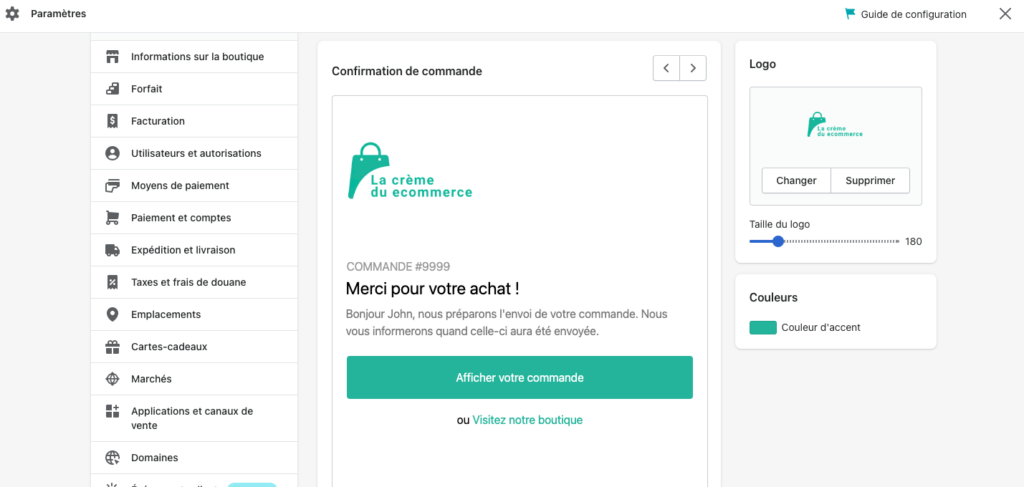
Attention : pour voir les modifications, vous devez enregistrer vos changements. Vous verrez le nouveau design de vos emails ensuite qui s’actualisera.

Pour information, l’ajout du logo et la modification des couleurs s’effectue sur tous les emails transactionnels (appelés aussi « Notifications » sur Shopify). C’est-à-dire que le logo et la couleur seront les mêmes sur l’email de confirmation de commande, le panier abandonné, l’email de confirmation d’expédition, etc. Si vous voulez customiser individuellement chaque email (centrer le logo, ajouter des images, des gifs…), nous vous conseillons de déléguer cette tâche à un expert Shopify qui saura personnaliser chaque template d’email pour vous.
Besoin de personnaliser votre site ? d'avoir plus de clients ? d'optimiser votre SEO ? de fidéliser votre clientèle ?
Nous ferons notre maximum pour répondre à vos besoins e-commerce avec des propositions de devis honnêtes et accessibles, faits sur-mesure pour des entrepreneurs, par des entrepreneurs !
Comment modifier le contenu du mail de panier abandonné sur Shopify ?
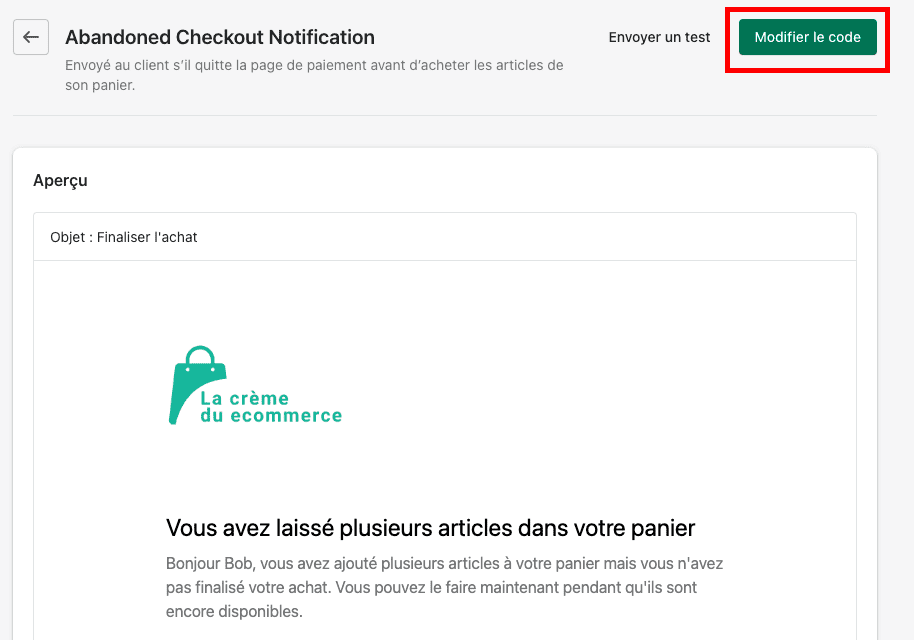
1. Sur la page Notifications, trouvez le template intitulé “Paiement abandonné” (ou « Abandoned Checkout Notification ») puis cliquez sur Modifier le code.

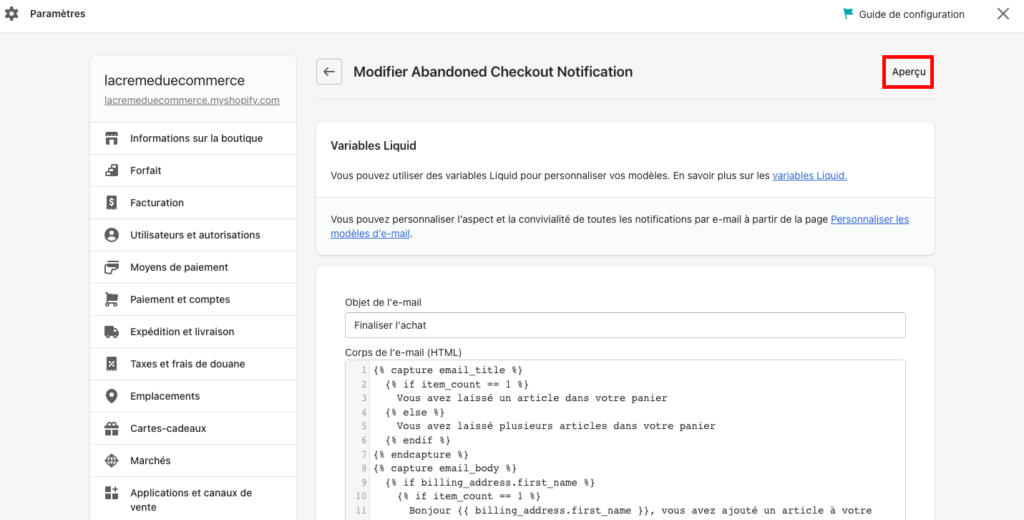
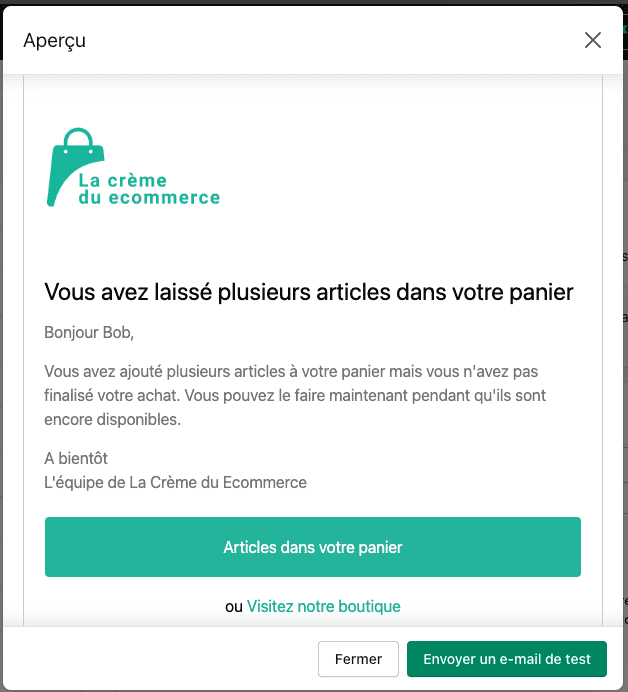
2. A partir de là, vous vous retrouvez sur le template du panier abandonné, nous vous conseillons de cliquer sur « Aperçu » pour avoir une idée du rendu de l’email par défaut.

Modifier l'objet d'email d'abandon de panier
La première étape qui est la plus simple est la personnalisation de l’objet. Il va vous falloir un intitulé d’objet accrocheur.
Au début des emails de paniers abandonnés, les entreprises utilisaient simplement le traditionnel « Vous avez oublié quelque chose » ou « Finaliser l’achat », proposé par défaut par Shopify. Aujourd’hui, nous vous recommandons de trouver un objet plus attrape l’oeil, qui suscite davantage l’intérêt de vos prospects.
Voici quelques exemples :
- Que s’est-il passé ?
- Vos pépites vous attendent toujours
- Retrouvez une surprise dans cet email
- Rupture de stock imminente
- Ici Susanne, fondatrice de Boogie
Comme vous le voyez, nous ajoutons des emojis à nos suggestions d’objet. Statistiquement le taux d’ouverture d’email n’est pas beaucoup plus important avec des émojis (56%) mais chez La Crème du Ecommerce nous trouvons que cela transmet une approche plus intime, plus accessible avec vos prospects.
Nous prônons dans tous les cas un contenu léger, au ton sympathique. Il est tout à fait possible néanmoins d’écrire un objet sans émoji, si votre cible est plus sobre, âgée ou si vous travaillez dans le luxe.
Personnaliser le contenu du message d'abandon de panier
Voici la partie la moins facile : modifier le corps de l’email sans pour autant « casser » le code déjà intégré par Shopify. Si le code vous inquiète un peu, aucun problème. Vous pouvez nous contacter et nous nous ferons un plaisir de customiser vos emails transactionnels à votre place et cela en 1 jour
Si vous aimez le challenge, voici comment modifier votre email de panier abandonné sur Shopify.
Comprendre le code Liquid des emails transactionnels sur Shopify
La plateforme Shopify est construite avec différents types de code : HTML, CSS, JS mais aussi Liquid. Vous n’avez pas besoin de savoir coder pour modifier le contenu de vos emails.
Néanmoins, il est nécessaire de comprendre un minimum ce que signifie chaque bout de code pour optimiser au mieux votre email de panier.
Pour commencer :
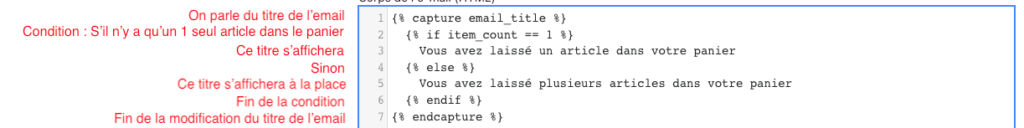
{% capture email_title %} : Code qui représente votre titre de mail.
{% if item_count == 1 %} : Condition qui signifie « S’il y a 1 seul article dans le panier du prospect », on applique un titre en particulier.
{% else %} : Code qui signifie que s’il n’y a pas 1 seul article, il y’en a donc plusieurs et on applique un autre titre.
{% endif %} : Code qui clôture la condition du nombre d’articles dans le panier du prospect.
{% endcapture %} : Code qui lui vient clôturer la modification du titre de l’email.
Attention à ne pas supprimer une accolade ou autre sans faire exprès, sinon votre template risque d’être cassé !

Vous allez donc pouvoir remplacer les phrases « Vous avez laissé un article dans votre panier » et « Vous avez laissé plusieurs articles dans votre panier ».
On passe à la suite :
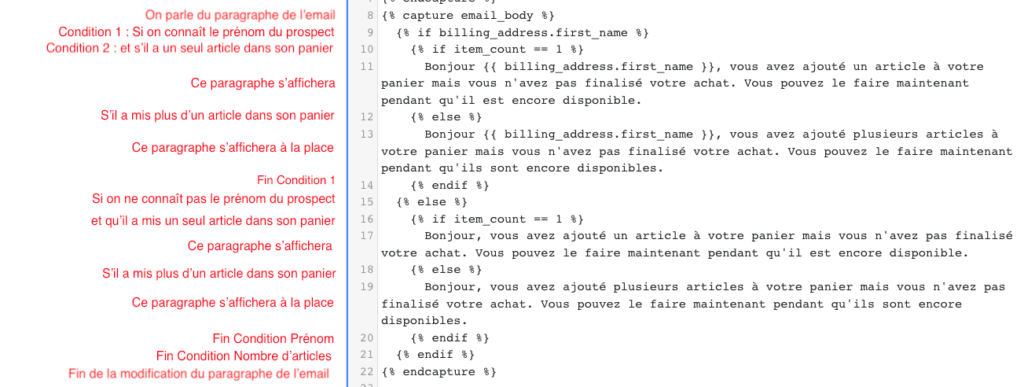
{% capture email_body %} : Code qui représente votre contenu de mail.
{% if billing_address.first_name %} : 1ère condition qui signifie « Si le prospect a écrit son prénom lors de son passage sur la page paiement » alors on applique ce paragraphe en particulier.
{% if item_count == 1 %} : 2ème condition qui signifie « S’il y a 1 seul article dans le panier du prospect », on applique ce paragraphe en particulier.
{{ billing_address.first_name }} : Variable qui écrira le prénom du prospect.
{% endif %} : Code qui clôture la condition concernée.
{% else %} : Code qui signifie que si la condition n’est pas respectée, on applique un contenu différent.
{% endcapture %} : Code qui lui vient clôturer la modification du paragraphe de l’email.

Vous voila un peu plus familier avec l’univers du code Liquid, en tout cas concernant les emails de Shopify. Vous allez pouvoir customiser les titres selon si vos prospects ont 1 ou plusieurs articles dans le panier en attente, et si vous connaissez ou non leur prénom. Votre potentiel client aura alors l’impression que vous vous adressait directement à lui, en vous adaptant à sa situation.
On le répète, nos experts sont là pour vous aider 😉
Mettre en forme le contenu textuel de vos notifications Shopify
Après avoir modifié votre contenu, vous verrez que vos phrases seront toutes à la suite sur le même bloc, qu’il n’y a pas de retour à la ligne automatiquement.
Voici un exemple de rendu brut :

Toujours motivé ? 
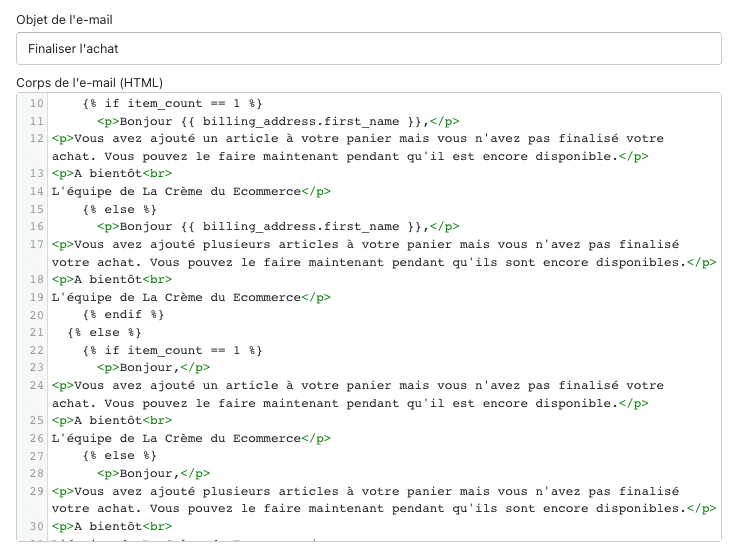
La clé ici, c’est la balise <p></p> pour paragraphe. Tout nouveau paragraphe apparaîtra à la ligne en sautant une ligne. Nous pourrions faire différemment mais pour faire simple, nous utiliserons cette balise paragraphe pour ce cas spécifique des emails. Commencez votre paragraphe par <p> et terminé le par </p>.
Aussi, pour revenir juste à la ligne sans sauter de ligne, insérer la balise <br>.
Voici le rendu côté code :

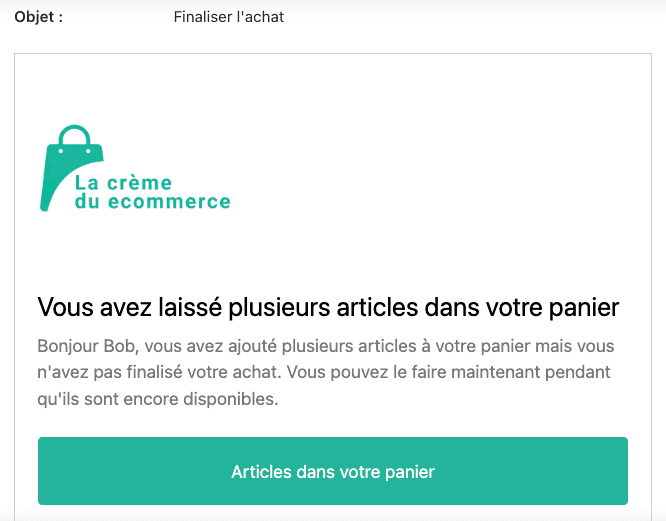
Voici le rendu après l’intégration des balises :

Conclusion : customiser le contenu du message d'abandon de panier
Comme vous pouvez le voir sur la dernière image, le rendu est quand même plus sympa avec les retours à la ligne et la mise en forme. Si vous souhaitez ajouter des images, des gifs, des éléments graphiques c’est possible aussi, mais avec des notions avancées de code. Pour cela, vous pouvez contacter des développeurs Shopify qui s’adapteront à vos besoins et à la charte graphique de votre site ecommerce

Passionnée par l'entrepreneuriat, j'ai travaillé pour de nombreux projets jusqu’à entreprendre moi-même dans l'ecommerce. J'ai vendu ma société en 2022 et je suis maintenant freelance spécialisée dans la création de boutiques Shopify et l'accompagnement stratégique. Avant ça, j'étais Responsable Commerciale & Marketing pour une startup qui a levé + 1 million d'€.









