
Personnaliser le mail de confirmation de commande sur Shopify
Pour offrir à vos clients un service client de qualité dès leur achat, personnaliser vos emails Shopify est indispensable.
Les emails transactionnels sont les mails liés aux commandes des clients et qui sont envoyés automatiquement par Shopify : confirmation de commande, confirmation d’envoi, modification de commande, remboursement, etc. Il en existe des dizaines directement modifiables depuis le CMS Shopify. Il est essentiel de personnaliser la confirmation de commande que vos clients vont recevoir. Dès l’acte d’achat, vous allez pouvoir les chouchouter, donner un ton de marque sympa et accessible et les accompagner tout au long de leur processus de commande.
Dans cet article, découvrez en vidéo comment personnaliser l’email de confirmation de commande envoyé depuis votre boutique Shopify.
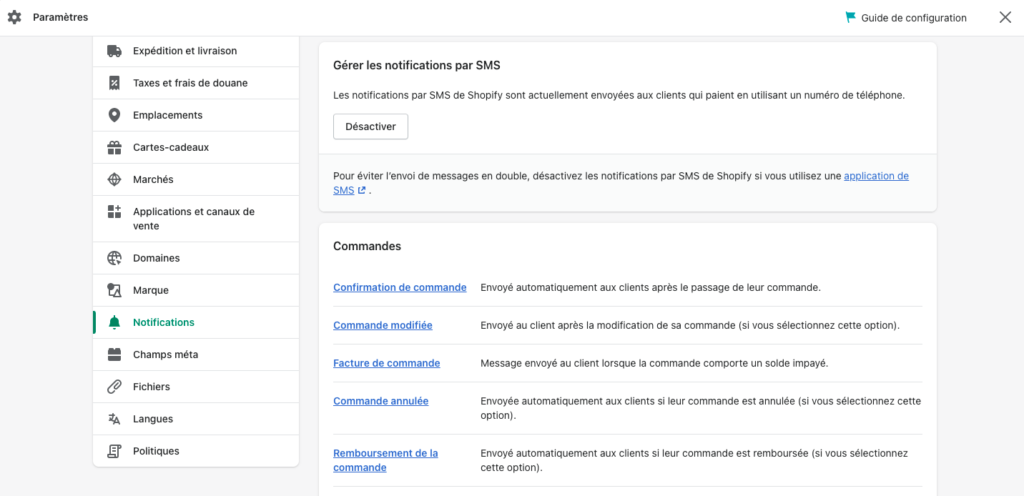
Les emails transactionnels, ou bien “notifications” comme les appelle Shopify, se trouvent dans la section Paramètres de votre boutique. Ensuite cliquez sur Notifications.

Modifier le design global de vos emails Shopify
Ajouter votre logo en haut des notifications Shopify
Vous trouverez la vidéo démonstrative un peu plus bas
Avant de modifier la confirmation d’achat, nous allons ajouter votre logo pour qu’il apparaisse en haut à gauche de vos emails, à la place du nom de votre marque.
Dans Paramètres > Notifications, cliquez sur le bouton Personnaliser dans l’encart Personnaliser les modèles d’e-mail.
En ajoutant votre logo ici, vous l’ajouterez sur tous les emails. Vous pouvez diminuer sa taille avec l’option “Largeur du logo (pixels)”.
Vous pouvez diminuer pixel par pixel votre logo et voir la diminution du logo petit à petit jusqu’à la taille qui vous convient. Sinon, essayez directement d’écrire 100 ou 200 pour voir la différence de taille.
Modifier la couleur principale de vos emails transactionnels
Une fois que le logo est bien ajusté, nous allons nous attarder sur les couleurs du bouton principal et des liens insérés dans vos emails. Tout comme le logo, cette modification sera effective sur tous vos emails Shopify. En effet, si vous modifiez la couleur ici, tous les boutons et liens de vos emails transactionnels seront changés.
Comme vous le montre la vidéo ci-dessous, cliquez sur “Couleur d’accent” et choisissez une couleur. Vous pouvez coller directement le code couleur de votre couleur principale si vous avez déjà réfléchi à une charte graphique (il devrait commander par #, par exemple le code couleur de notre vert est #4EB09B).
Une fois que vous avez choisi la couleur, cliquez sur “Enregistrez” en haut à droite puis actualisez la page pour voir vos changements.
Personnaliser le contenu du mail de confirmation de commande sur Shopify
Maintenant, revenez en arrière sur l’écran qui liste tous les emails transactionnels qu’il est possible de modifier. Pour ce tuto, nous allons nous concentrer sur la “Confirmation de commande”.
En cliquant dessus, vous arriverez sur une vision qui peut vous impressionner : du code HTML et Liquid dans le corps de l’e-mail. C’est en effet un passage sensible quand on souhaite personnaliser ses emails sur Shopify.
Attention, si vous supprimez un élément du code sans faire exprès, vous allez sûrement vous heurter à une erreur comme celle-ci :

Mais pas de panique, Shopify ne vous laissera pas enregistrer vos erreurs, néanmoins le “Control-Z” ou “Cmd-Z” sur Mac sera votre meilleur allié pour effacer ces petites erreurs et pouvoir sauvegarder de nouveau.
Si jamais vous ne vous rappelez plus vos dernières actions, cliquez simplement sur le bouton “Revenir à la valeur par défaut” situé en bas de l’interface et re-commencez vos modifications petit à petit.
Si vous n’êtes pas à l’aise avec tout ce code, n’hésitez pas à écrire à notre équipe d’experts Shopify, nous nous ferons un plaisir de vous aider davantage
Vous pouvez sinon retrouver notre vidéo détaillée sur la personnalisation de votre email de confirmation de commande :
Dans cette vidéo, nous vous montrons comment modifier le titre du mail “Merci pour votre commande” et le corps du texte qui s’affiche par défaut à vos clients ecommerce.
Nous modifions la partie après la balise {% else %} car c’est ce paragraphe qui s’affiche aux personnes qui commandent sur votre boutique Shopify.
Les paragraphes écrits après {% when ‘pick-up’ %} s’affichent aux personnes qui viennent récupérer leur commande à un endroit spécifique (dans vos locaux, ateliers, dans un point relais) et le texte après {% when ‘local’ %} correspond à la livraison à domicile réalisée non pas par un transporteur mais par vous-même.
Avec la balise <br> vous pouvez revenir à la ligne autant de fois que vous le souhaitez et harmoniser votre contenu.
Besoin de personnaliser tous vos emails ? de fidéliser vos clients ? d'avoir une stratégie emailing efficace ?
En une journée, nous pouvons retravailler vos emails, leur faire suivre votre charte graphique et rédiger du contenu sur-mesure ⭐️
Personnaliser vos emails Shopify pour fidéliser vos clients
Un client qui apprécie vos produits c’est bien, mais un client qui apprécie en plus votre vision, votre contenu et la personnalité de votre marque pourra non seulement re-commander mais devenir ambassadeur de votre entreprise par la suite ! La modification de tous les emails vous prendra du temps et de la réflexion pour ne pas faire d’erreur de code. Si vous souhaitez déléguer cette partie pour ne pas perdre trop de temps, ne pas faire d’erreurs ou avoir des mails davantage personnalisés avec des images, des gifs, un logo centré, un paragraphe centré, des emojis, etc, écrivez-nous et nous serons ravis de vous accompagner sur cette grande étape.

Passionnée par l'entrepreneuriat, j'ai travaillé pour de nombreux projets jusqu’à entreprendre moi-même dans l'ecommerce. J'ai vendu ma société en 2022 et je suis maintenant freelance spécialisée dans la création de boutiques Shopify et l'accompagnement stratégique. Avant ça, j'étais Responsable Commerciale & Marketing pour une startup qui a levé + 1 million d'€.





